PostUps Case Study
What is PostUps
PostUps is an mobile app that enables users to find nearby locations to work. These locations could local coffee shops with public restrooms, libraries with quiet atmospheres, or even a park with reliable wifi.
The Problem
As working remotely becomes more commonplace, the desire to find reliable work locations outside of one’s home is increasing. At the present moment, finding locations that meet all the requirements of one’s work boils down to either trail and error or scouting reviews of local areas and hoping the the things important to each person are mentioned.
The Solution
During research, I discovered that when users look for local places to work, the first thing they do is review any photographs of the space followed by reviews of the space. That said, users weren’t actually interested in the review, they were only interested in certain keywords within the review eluding to what features the space provided. Each user required the answer to two questions, always in the same order and priority: would this be a space I’d be comfortable in and does it have everything I need?
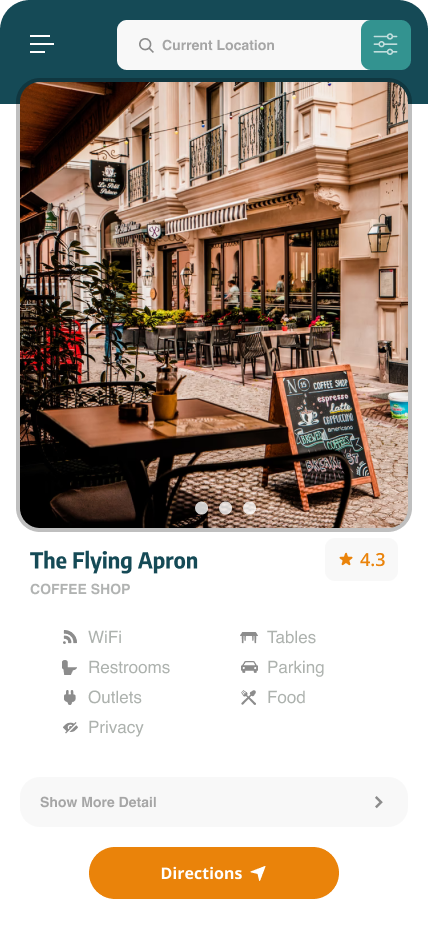
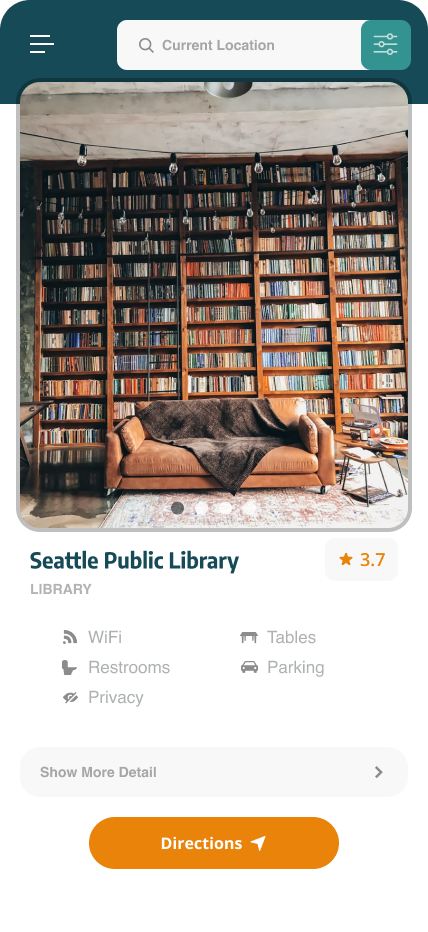
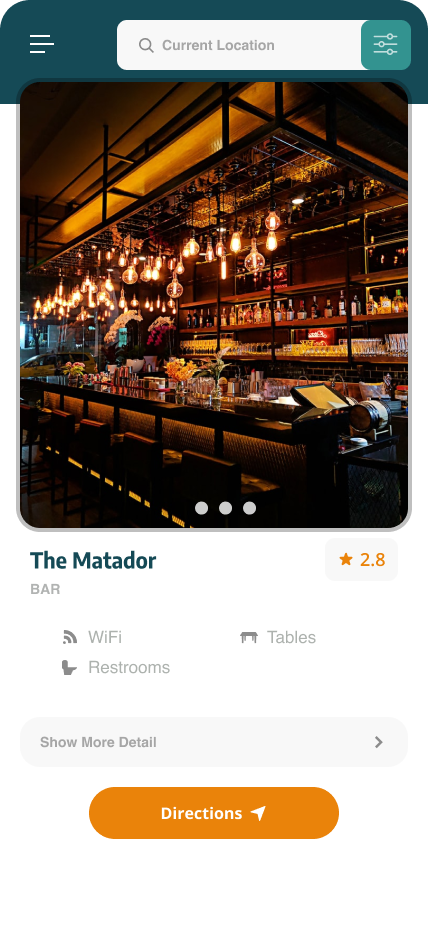
The solution built prioritizes two key methods of answering these questions. Firstly, it’s heavily image oriented. Users are able to achieve most of the information by just looking at photographs of the location. Secondly, each location has a bulleted list of the specific features for that area. By prioritizing these two pieces of data, users are able to quickly find nearby locations that meet their requirements for remote working.
Design Sprint Methodology
This project utilized the Design Sprint methodology created by Jake Knapp from Google Ventures and later refined upon by AJ&Smart. The objective of this methodology is to rapidly develop a prototype of the software within a weeks time allowing for fast-paced iteration and refinement through each cycle.
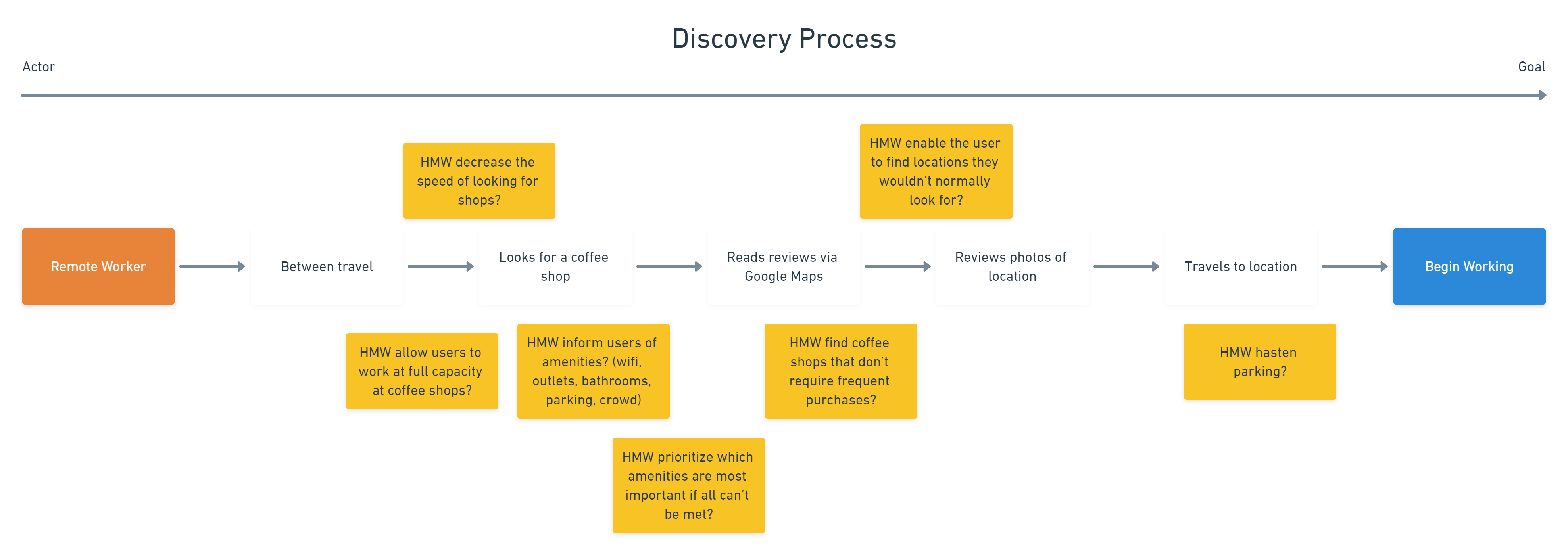
Mapping the flow
The process begins with mapping out the current flow of the users’ process. How Might We (HMW) statements were added to the timeline as a method of targeting specific portions of the process to iterate as well as capture any potential concerns or ideas one has along the way.

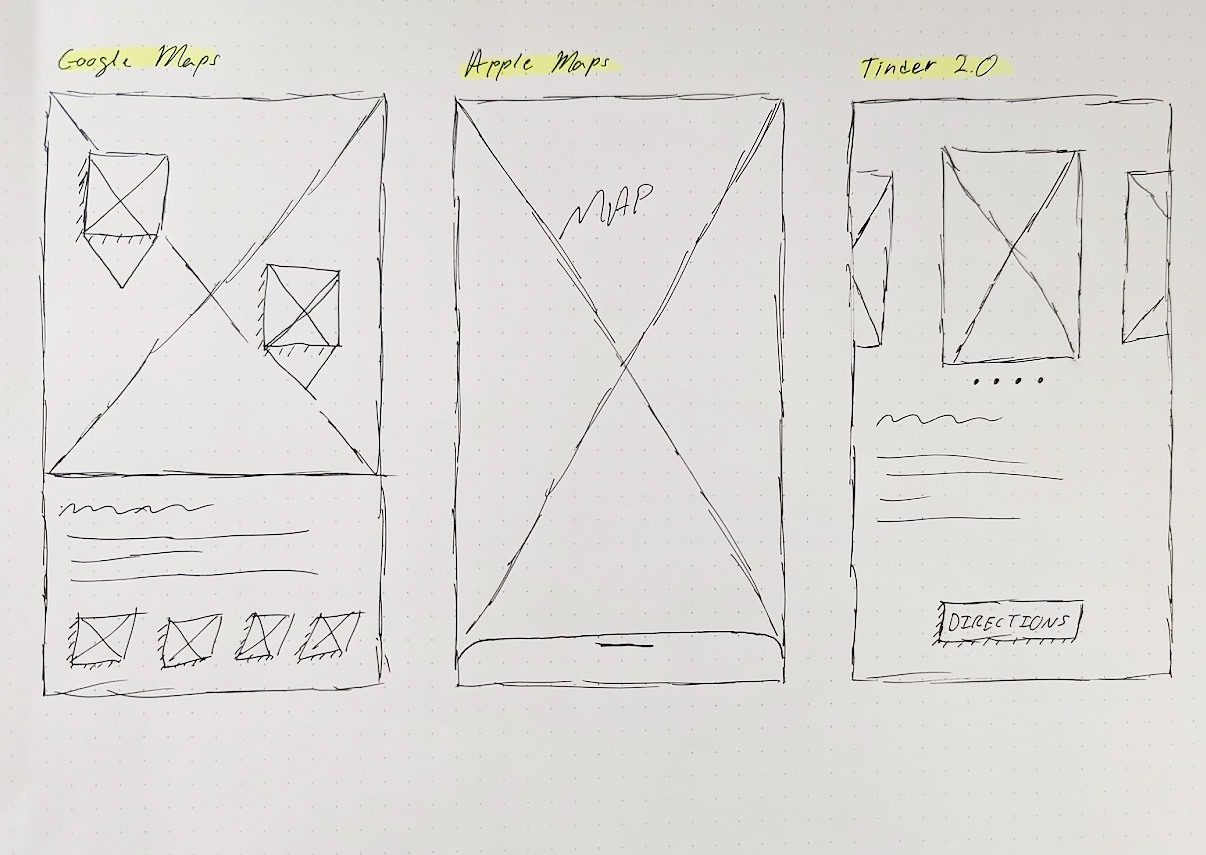
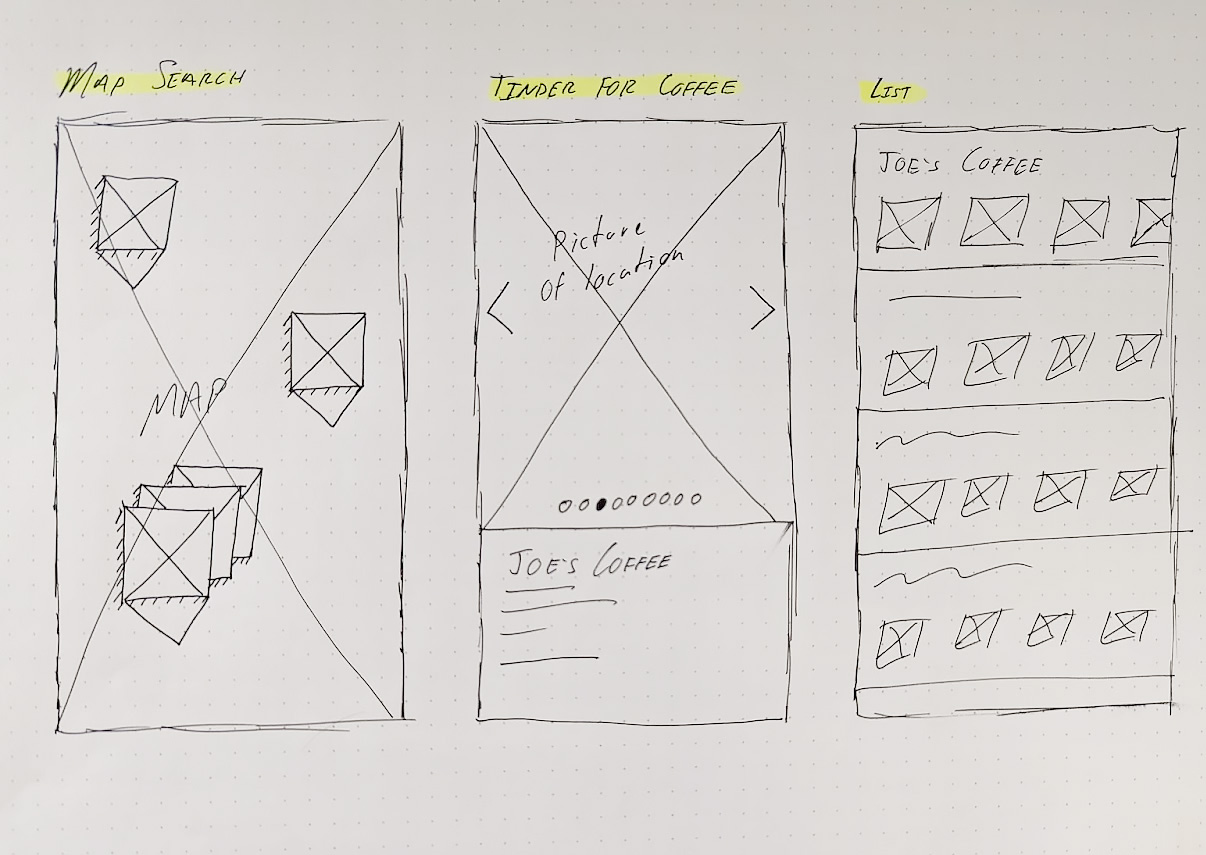
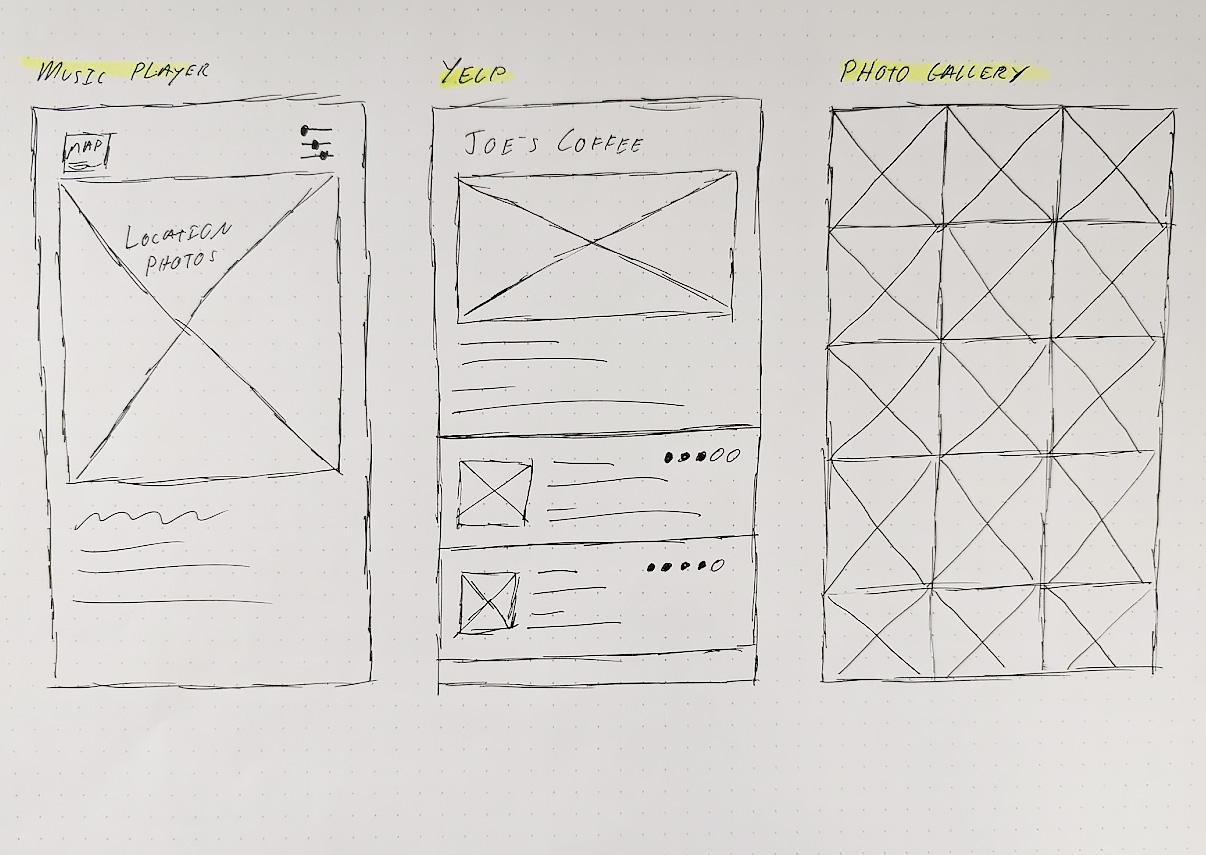
Crazy 8’s
One of the early portions of this process is called Crazy 8’s and the objective is to create as many solutions to the problem as possible. In the drawings below, I’ve created nine directions one could potentially go in order to fulfill the users objective of finding nearby locations.



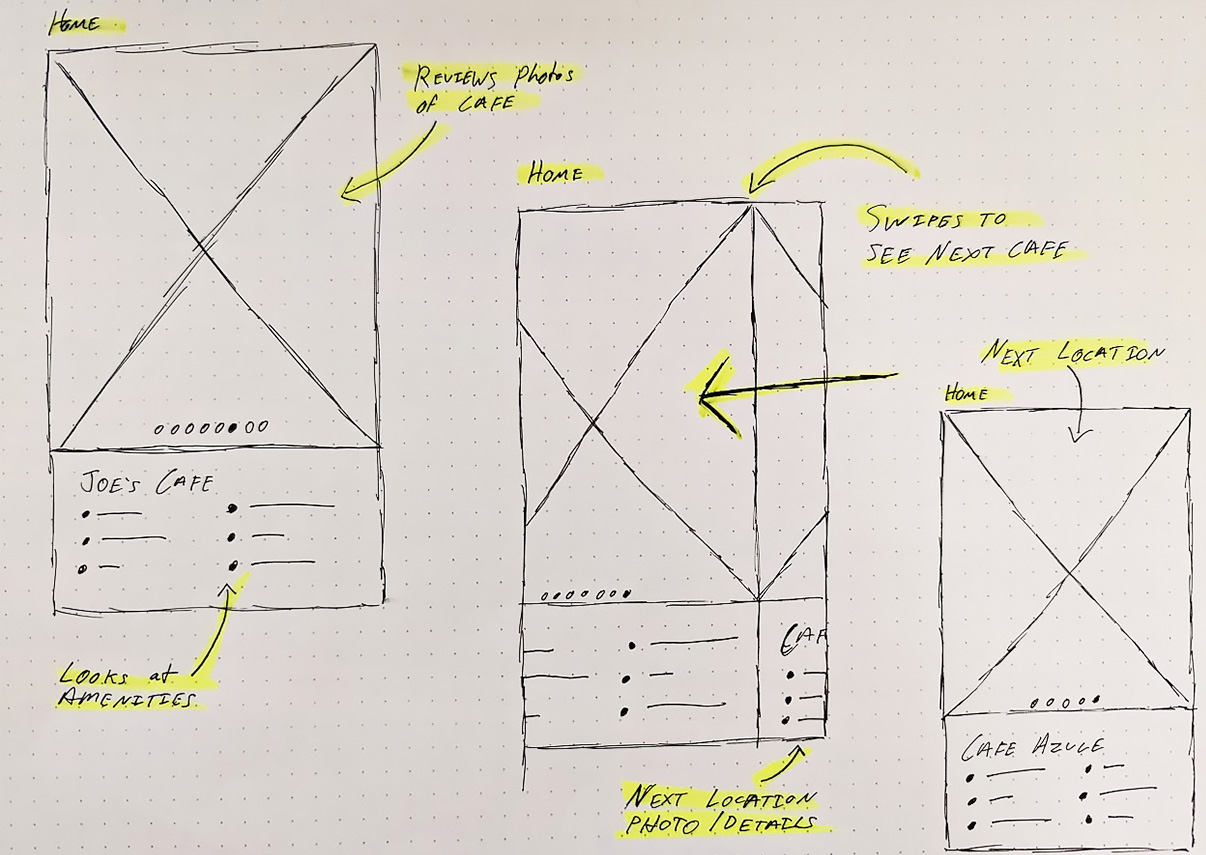
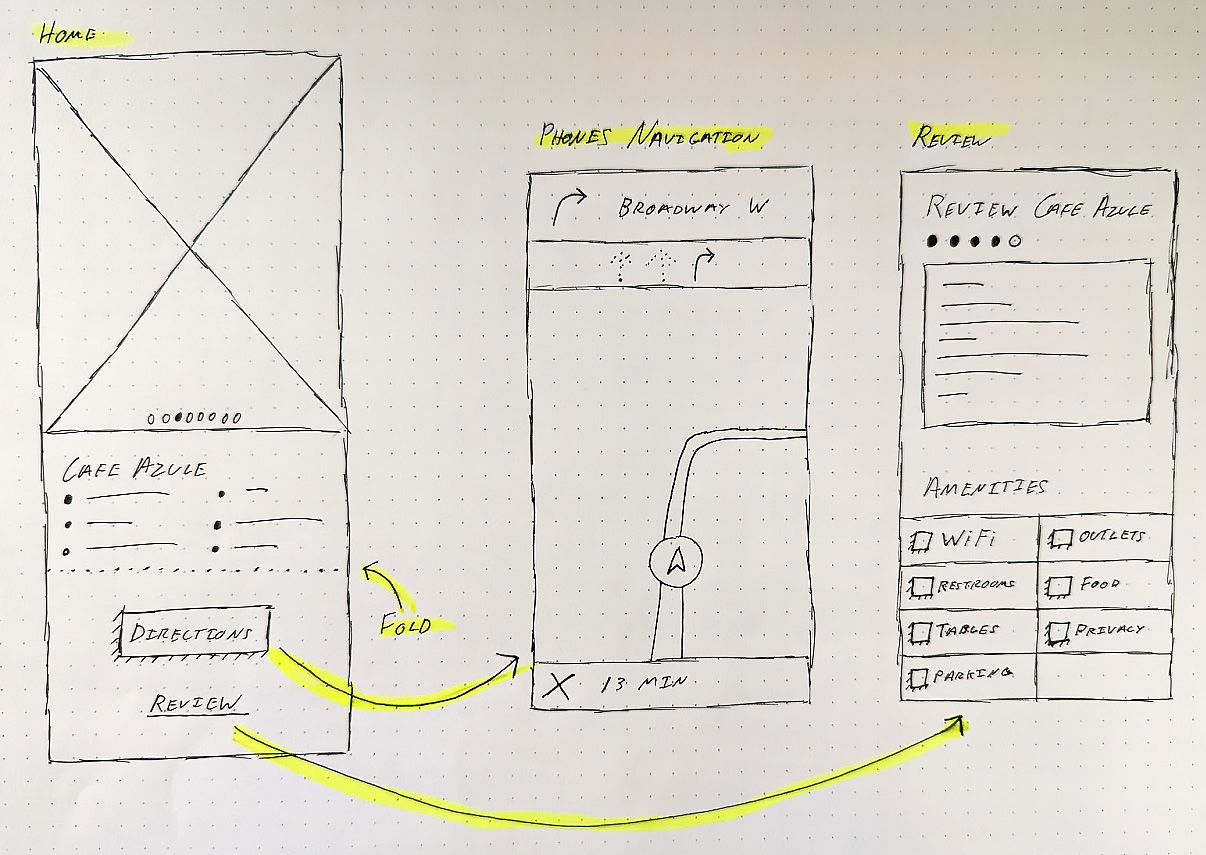
Sketch
While each of the nine potential solutions drawn above could have potentially worked, I believed following the Tinder model provided the most amount of benefit for the fewest amount of disadvantages. This model would allow one to prioritize imagery and read quick descriptions of the location without having to dive deeper into reviews.


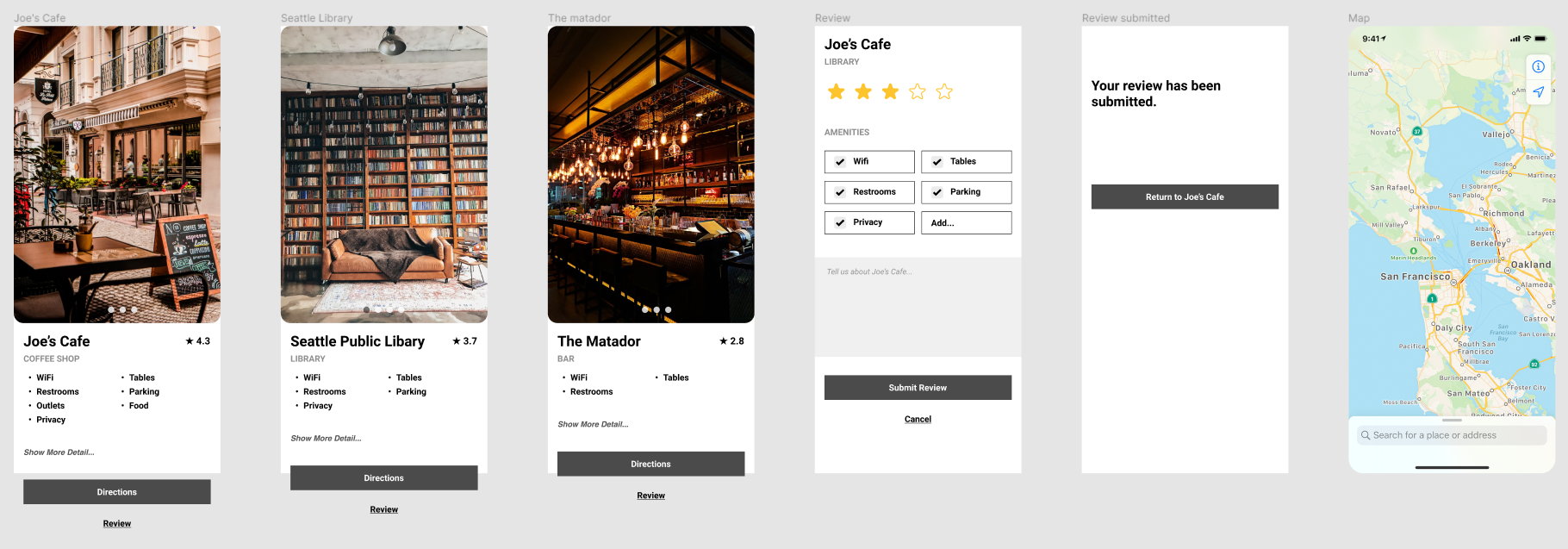
Low-Fidelity Mockups
Based on the previous sketches, low-fidelity mockups were created in Figma allowing the visuals of the application start to take shape. A prototype of the low-fidelity mockups were created enabling me to begin testing with users if needed. For the design sprint process, this could potentially be a good place to start testing with users. Based on the amount of time I had, I decided providing more aesthetic modifications to the design would worth the additional cost of waiting to receive feedback.

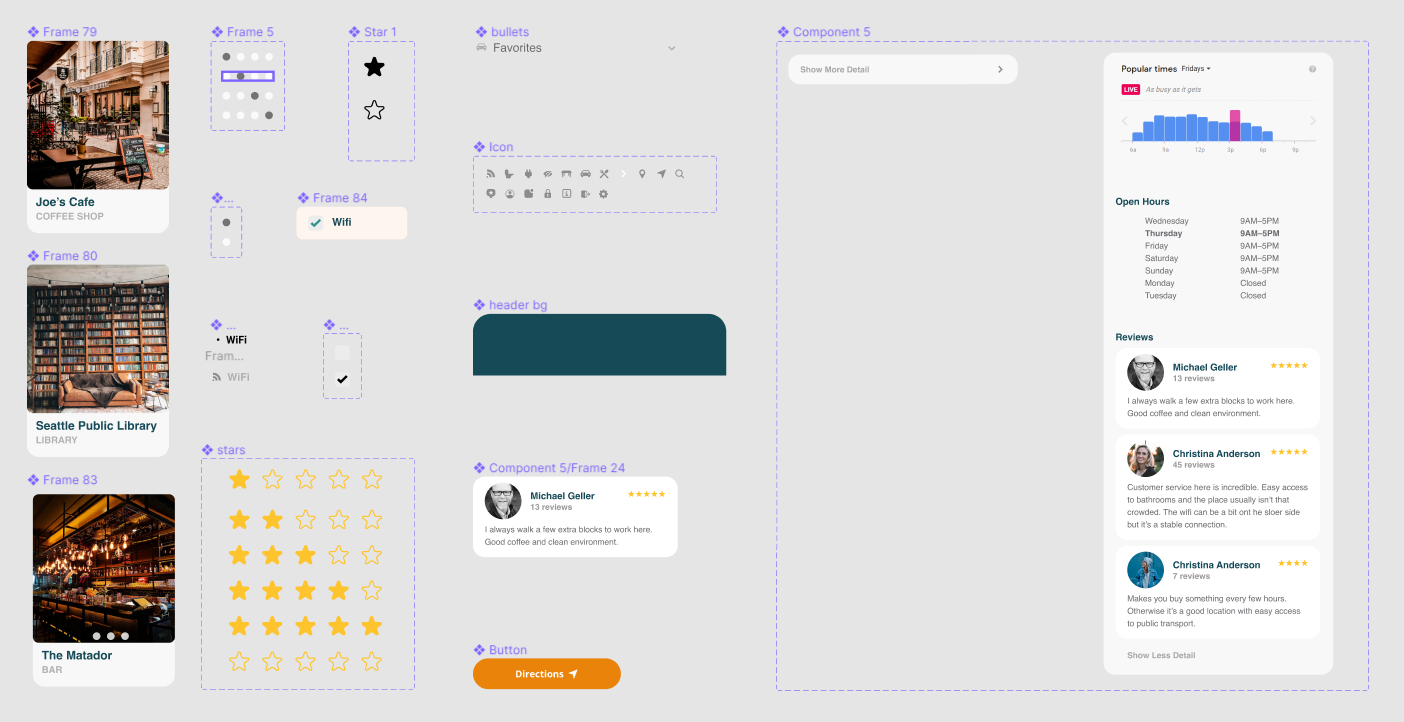
High-Fidelity Design
Based on low-fidelity mockups, high-fidelity designs began to take shape. Because I’m working with Figma, I can start to build out more complex prototypes using interactive components and build the beginnings of what could eventually turn into a style guide.

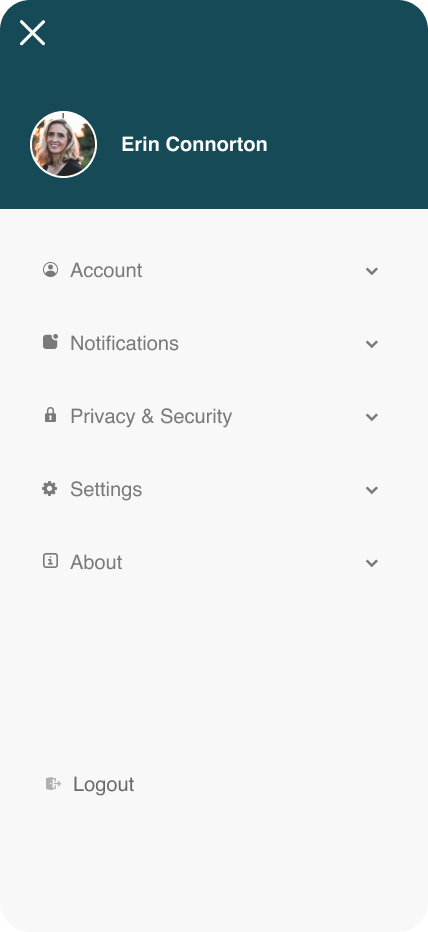
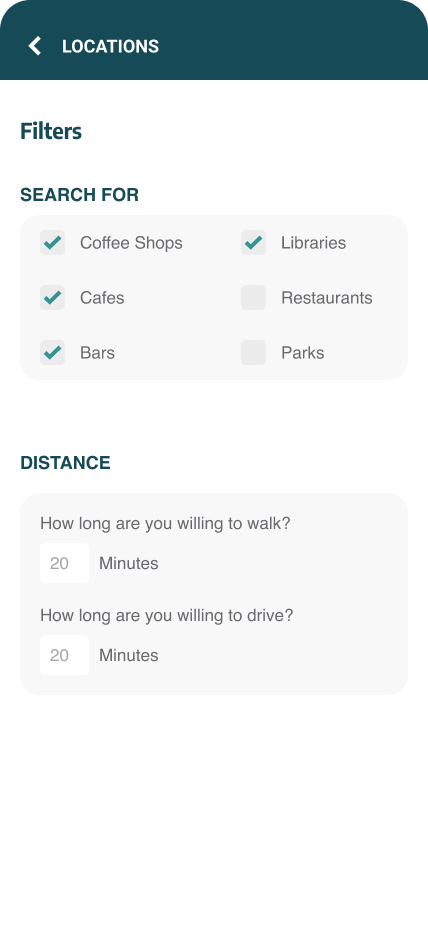
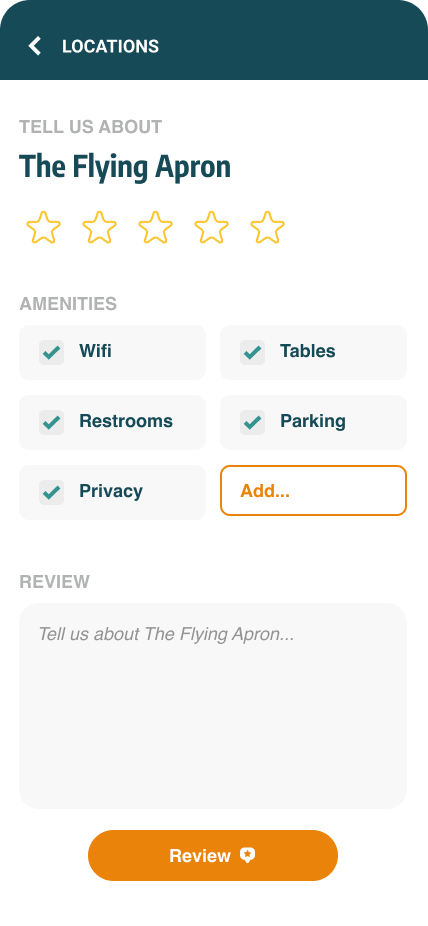
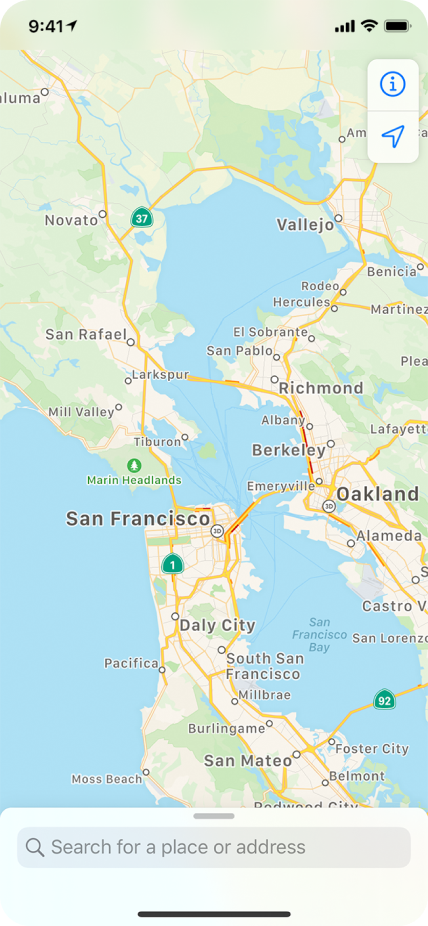
Final Prototype
Below are the final designs for the initial prototype. Because I’m using a design sprint process, the work below is in a state that is good enough for testing but not good enough to be a final state. I’m a believer in publishing designs when one is around 80% satisfied with the product. The prototype below isn’t fully refined, has around 80% functionality developed, and is in a perfect state for moving on to testing without placing too much commitment and time on a product that will most likely be changing.