Building Team Alignment
An Introduction To Slicing

Introduction to Slices
Although numerous tactics and tools are available for building products and applications, the process of delivering them is often contingent on a team’s environment and resources. While some teams develop in-depth presentations and PowerPoint slides to communicate their design results, others opt for a simpler approach by sharing a link to a Figma file. There is no one-size-fits-all solution to this process, but some solutions are undoubtedly superior to others. As always, the correct solution hinges on the team’s specific requirements and structure. At Centene, we have resolved this delivery process with our proprietary methodology, which we refer to as ‘Slicing.’
Slicing is a methodology that streamlines a UX designer’s efforts into a single deliverable and facilitates a lean and agile environment while effectively communicating with all roles within a product team.
To better illustrate Slicing, let us first consider the needs of a UX designer within a product development cycle.
Goals
While every team is unique, UX designers typically encounter the same high-level obstacles in their pursuit of a healthy product development cycle. These obstacles encompass:
- Communicating effectively with all stakeholders about the product’s scope and the team’s progress
- Empowering Product Owners and Product Managers to prioritize effectively
- Delivering design solutions in an agile environment
- Documenting the product’s functionality and guiding the development team’s efforts
So how can UX designers overcome these obstacles and foster a healthy product development cycle? What methodologies can they employ to ensure project success?
To answer these questions, we will examine the specific needs of the roles typically found in a product design team and their requirements. Moving forward, this article will focus on the software development team’s needs within an Agile environment.
Quick Aside…
The comparison between Waterfall and Agile methodologies is well-documented, but comprehending the differences in their organizational philosophies is crucial to grasping the concept of Slicing. If you are already acquainted with both methodologies and understand why Agile is the more contemporary approach, feel free to skip this section.
Waterfall
Although Waterfall has become the subject of derision over the past decade, it is still prevalent in many larger companies and, despite its negative reputation, has its merits.
For those unfamiliar, Waterfall is a project management methodology that divides each phase of the project into linear segments. Before the project commences, the project lead drafts a plan that typically includes a discovery phase, a design phase, and a build phase. The product is then constructed in that predetermined order.
An advantage of Waterfall is its clear project outline. The project timeline, including the sequence of events and their timelines, is included in the outline. Additionally, the estimated cost and the number of hours required for completion are also included, which can help stakeholders understand the project’s scope and budget.
However, there are also several drawbacks to Waterfall. One major disadvantage is that the plan is bound to be flawed, as it cannot account for every eventuality. As a result, any estimates included in the plan are subject to error.
Agile
As software development continued to evolve from the early 2000s onward, the traditional Waterfall project management approach was replaced by the more contemporary Agile methodology. Rather than attempting to plan an entire project upfront, Agile splits the project into smaller sprints that are easier to manage, measure, and focus on building an MVP (minimum viable product) based on the discoveries of each iteration. This approach prioritizes learning only what is needed at that moment to make progress.
Advantages of Agile include its lean approach, providing value early and often, and creating a feedback loop for continuous discovery, leading to more effective software development. However, one of its drawbacks is the lack of important details typically found in a comprehensive project plan, such as the expected duration and cost. Additionally, Agile requires more effort to communicate and keep stakeholders up-to-date.
Despite these limitations, Agile is widely regarded as the superior model for software development.
Team Environment and Individual Needs
While every team is unique, an agile product team usually consists of several crucial roles. It’s crucial to comprehend the requirements of each role to establish a mature development cycle.
Let’s examine the distinct necessities of each team member to advance towards achieving that level of maturity.
Other UX Designers
Needs to know:
What should I work on?
Product Owner
Needs to know:
Are the correct problems being solved?
Developers
Needs to know:
What should I work on?
Stakeholder
Needs to know:
What’s the momentum?
Product Manager
Needs to know:
Which features are completed/being worked on?
User
Needs to know:
Are my problems getting solved?
As the UX designer on a project, you bear the responsibility of facilitating communication and promoting alignment among your team.
Furthermore, you have to do so while maintaining a lean and agile mindset. So what does this communication look like? Are these all individual meetings and if so, what deliverables are documented and reviewed during these conversations?
At Centene, we’ve solved this with a process we call Slicing.
What is Slicing?
Slicing is a methodology that involves breaking down design work to align with an agile workflow. This approach efficiently addresses the communication challenges mentioned earlier while providing clear design and necessary documentation. It enables teams to measure the amount of effort required for each sprint and prioritize which components of an application should be developed first.
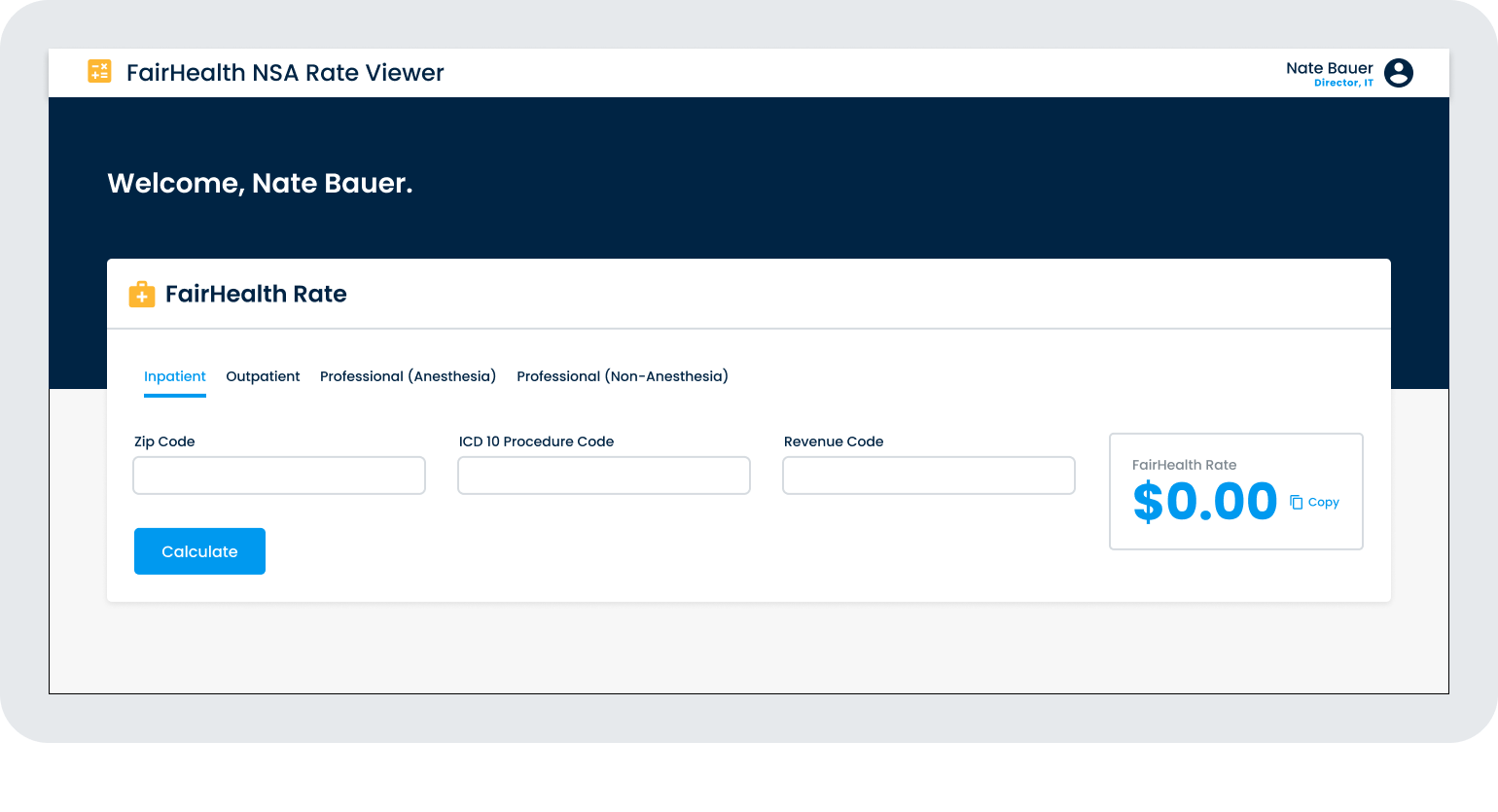
For instance, suppose you’re creating a new product and the objective for the first sprint is to focus on building a minimum viable product (MVP). In that case, as a UX designer, your primary objectives would be to comprehend the critical user requirements, design a solution that caters to those needs, and produce an output that demonstrates the user interface and how the needs are being met. This output may resemble the following:
While this certainly assists in communicating the aesthetics of a design, it isn’t particularly helpful in describing how the design functions, what the developers need to build, or the direction the product is heading. To incorporate the answers to these questions in our design, let’s include documentation of how the product functions and multiple screens to demonstrate the flow.
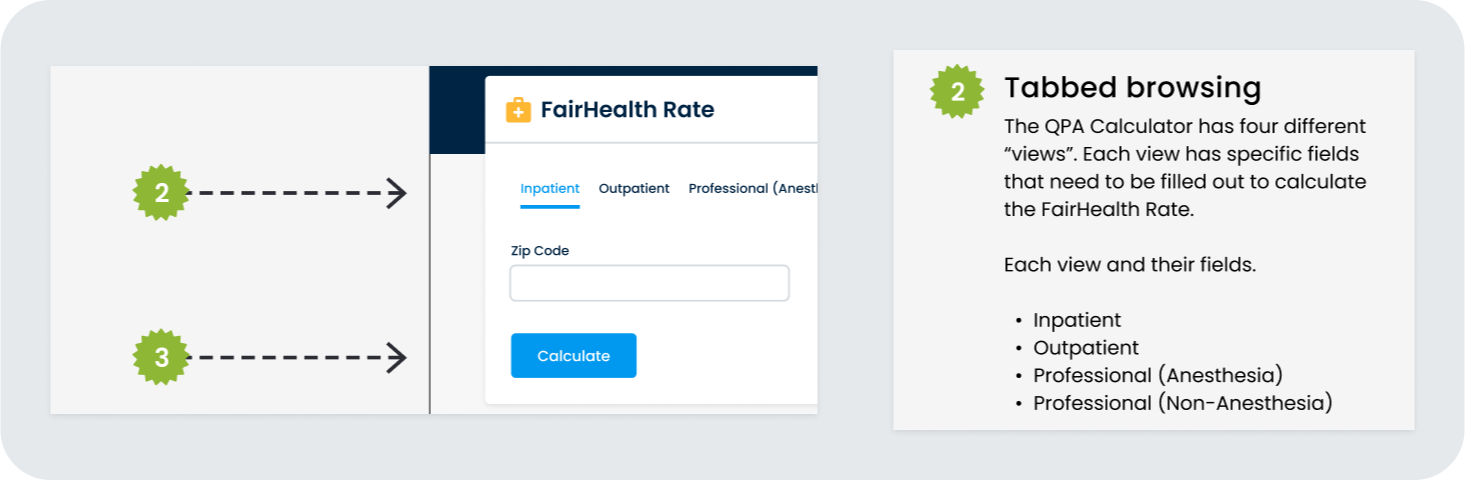
We can write clear documentation by describing the functionality of a feature and details that enable a feature to work. To confirm we’re communicating to the developer accurately, we can also number our description and use that number as a label to pinpoint exactly where that feature is located within the design.
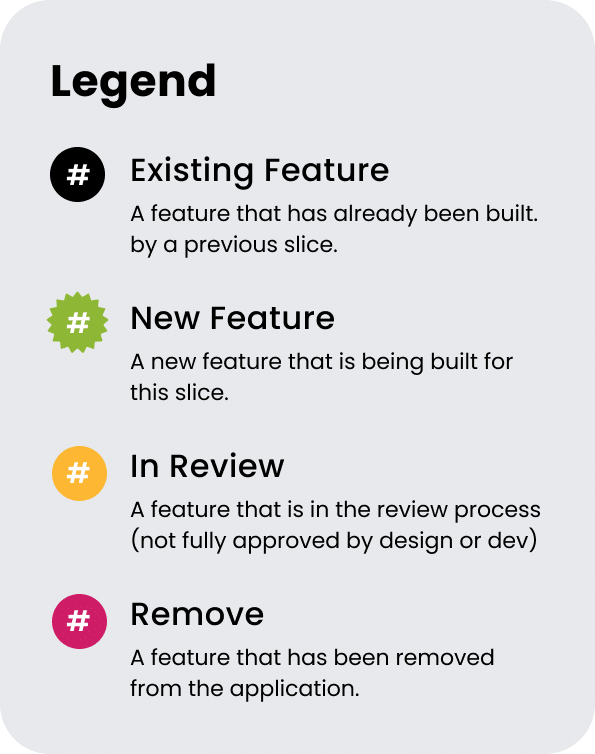
In order to enhance the comprehensibility of each feature, our approach involves utilizing a color coating system which indicates whether a feature is new, pre-existing, under review, or slated for removal from the design. This color coding strategy enables the development team to identify the specific areas of each slice that necessitate further attention, and to gain insight into the reasoning behind the implementation of a given feature.
The legend enables us to specify the motivations for each described feature.
Suppose slice 1 is already complete and the documentation for slice 2 needs to be written. Rather than removing slice 1’s documentation from slice 2, consider relabeling them as black to indicate they’re already existing. This enables any developer to potentially understand the context and intention to the new features in relation to the just-built features. With greater context, developers can better understand user needs and point out any flaws or concerns with the process.
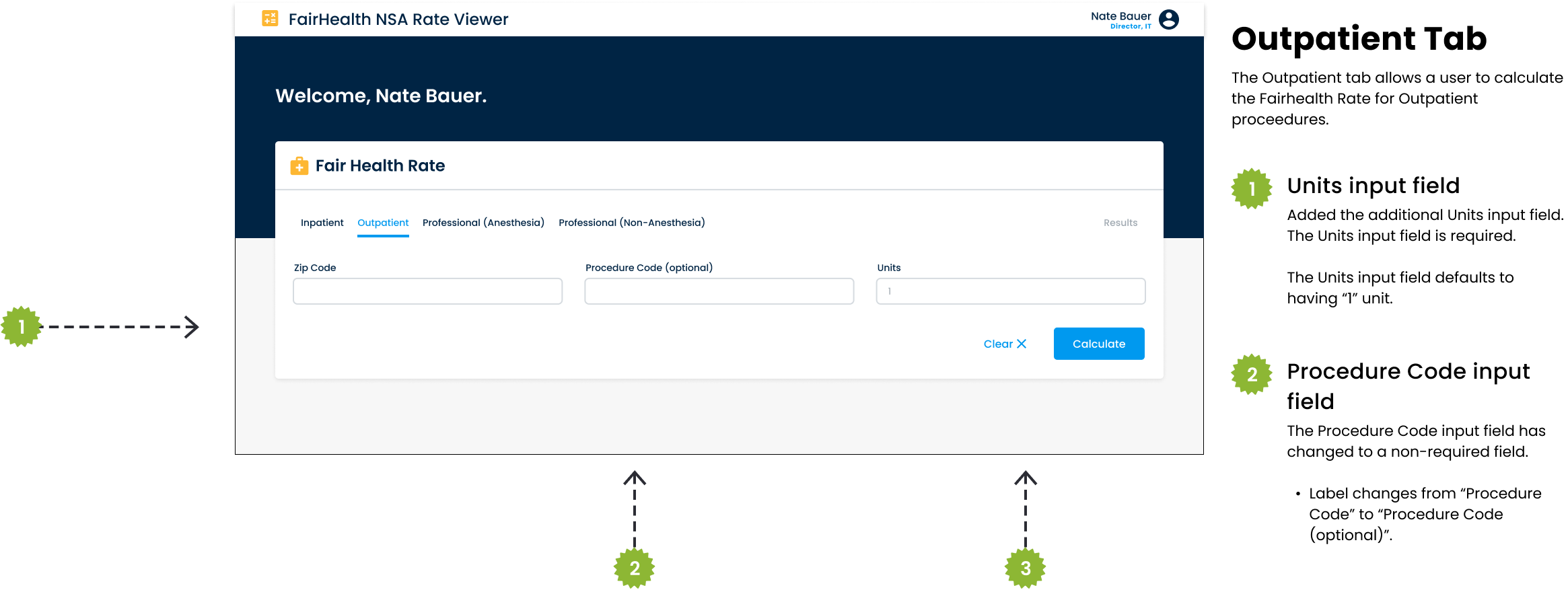
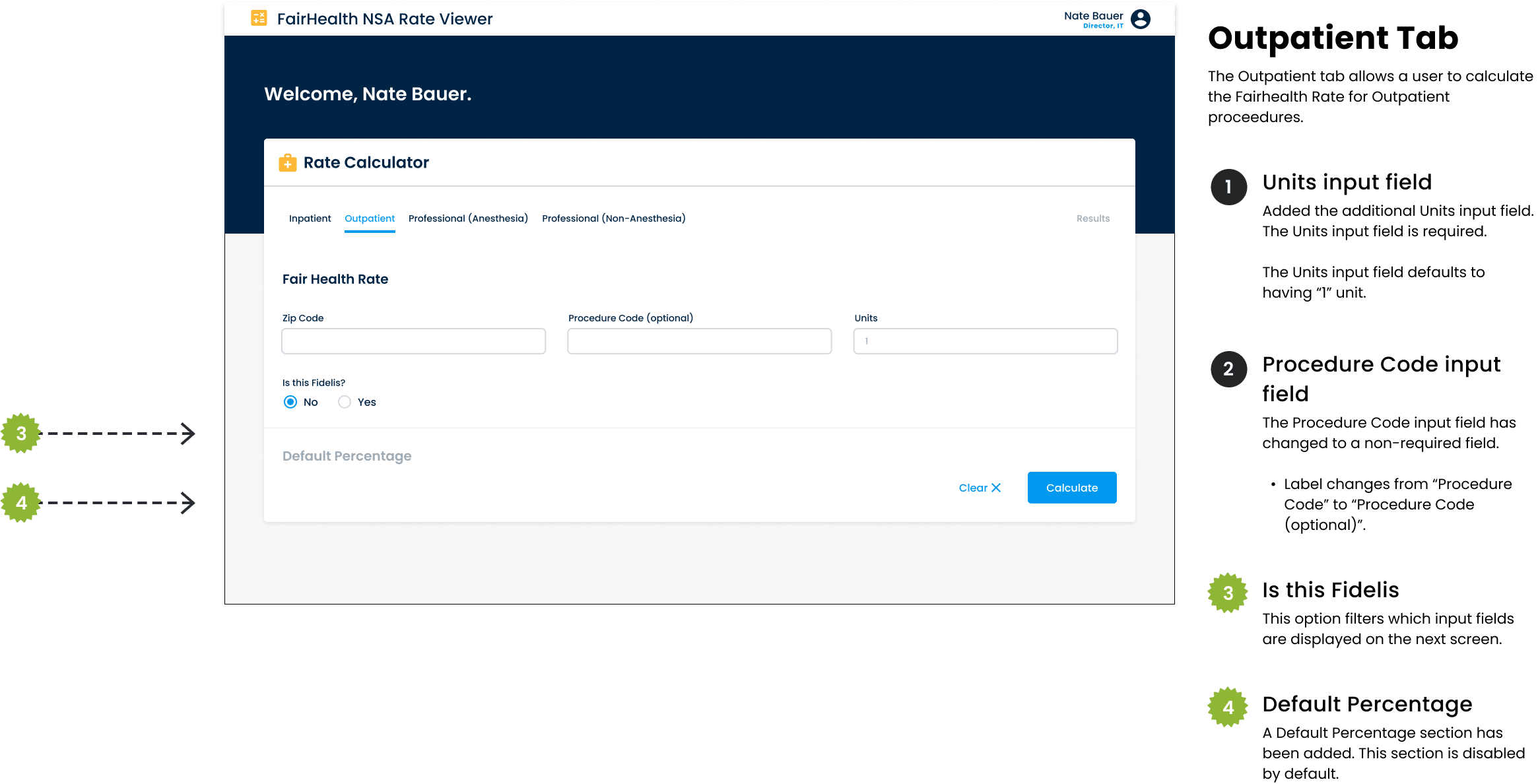
Here’s an updated slice demonstrating what that process might look like with documentation.
With the updated slice, most of the stakeholders’ requirements are now met. The developers can clearly identify what needs to be built and how it functions, while other UX designers can avoid duplicating effort. The Product Manager can articulate what tickets should be written, and users can comprehend what the end product will look like.
To satisfy the needs of the Product Owner and generic stakeholders, we can include two additional components: a slice description and multiple slices. The slice description introduces the reader to the features being added to the application and what this iteration aims to achieve. This allows stakeholders to quickly understand the objectives of each slice without having to read through the documentation.
QPA Calculator — Building the MVP
The objective of the QPA Calculator is to resolve a claim dispute or pend and lookup pricing by providing the ability for an analyst to calculate the FairHealth Rate. This is a process analysts currently do manually—this calculate should reduce the time require from 20 minutes to about 15 seconds.
To address the issue of communicating momentum, we can introduce multiple slices.
In an agile environment, each iteration of the application can be viewed as an MVP. By presenting each iteration as a separate slice, we can effectively convey the scope for each iteration of the project and separate the development effort from the design effort.
For instance, suppose Slice 1 has been approved by the necessary stakeholders and handed over to be broken down into stories. In that case, the development team will work on Slice 1. Ideally, the UX designer will be ahead of the dev team, potentially working on Slice 2 or even Slice 3. This arrangement offers several key advantages:
- The development team can build current designs while keeping future expansions in mind.
- Designers can remain lean by modifying Slices as they make new discoveries.
- Product Owners, as well as all stakeholders, can track the application’s momentum and visualize the next set of problems being addressed.
So if the developers and designers are working on different slices simultaneously, how do stakeholders keep track of what slice is in development and what’s upcoming? Furthermore, how does a development team know which slice is next in the queue and has all the necessary sign-offs?
Answering which slice is next is simple: we’ll build each slice as a separate Figma page and number them. When the development team is finished building Slice 3, they’ll know Slice 4 is next.
For approvals, we can add a section below the description that labels what approvals have been provided. We can also add a colored circle to the name of the page title so any user can quickly see what state a slice is in. Our current template is:
- Green: The slice has been approved by all stakeholders and is ready for the next steps—traditionally breaking the slice into stories.
- Yellow: The slice doesn’t have approvals but is ready for review.
- Red: The slice is in design and doesn’t have approvals.
Circling back to our list of users, each of their needs should now be solved using one or more features within the slicing process.
Other UX Designers
Needs to know:
What should I work on?
Solved by:
- Visibility of designs
- Documentation
- Multiple Slices
Product Owner
Needs to know:
Are the correct problems being solved?
Solved by:
- Visibility of designs
- Documentation
- Slice Descriptions
- Approvals / Sign-offs
- Multiple Slices
Developers
Needs to know:
What should I work on?
Solved by:
- Visibility of designs
- Documentation
- Multiple Slices
Stakeholder
Needs to know:
What’s the momentum?
Solved by:
- Visibility of designs
- Documentation
- Slice Descriptions
- Multiple Slices
Product Manager
Needs to know:
Which features are completed/being worked on?
Solved by:
- Visibility of designs
- Documentation
- Slice Descriptions
- Approvals / Sign-offs
- Multiple Slices
User
Needs to know:
Are my problems getting solved?
Solved by:
- Visibility of designs
- Multiple Slices
Release Candidate
As mentioned earlier, slicing is an agile methodology that emphasizes learning, growth, and accepting failures as part of the process. Although every iteration and slice should be viewed as a minimum viable product, there will come a time when you and your team must decide if you’re ready to release a candidate for the public. This decision should ideally be made as early as possible, in keeping with the principles of agile development.
At some point, there will be no more slices to create. The product will be built, the problem will be solved, and the team will be satisfied. Although there is always room for further development and improvement, every project eventually comes to a close. When that happens, you can leave behind any notes or designs that didn’t make it into the final unapproved slice. These resources will be available for future designers who will work on the project, helping them to pick up where you left off and build on the progress that has been made.
That’s Slicing in a Nutshell
That’s it. That’s all you need to know to get started.
Slicing is the process that has worked for us in overcoming the challenges we’ve encountered. However, every team is unique, each having its own set of obstacles to overcome. This outline should serve as a starting point that you can customize to meet the needs of your team.
To provide a complete picture of the slicing process, below is an example of what a comprehensive slice might look like taken from a more simple application I’ve previously built.
To view the full resolution, click here to open the image in a new tab.