As my team’s design system and pattern library mature, we continue our efforts to maintain scalability while still enabling our resources to be easily consumable. However, with system scalability comes sacrifice—flexibility typically being one of them. In the case below, I believe I was able to provide a scalable solution without any sacrifices by designing patterns with modularity.

For the pattern library to be successful, our designers should feel empowered to not only pull any designs from the library but also feel capable of manipulating each pattern as necessary. This objective required two things:
- Patterns have to be designed in a similar fashion. Learning the structure of one design should enable a designer to learn the structure of all designs.
- Patterns should be easily editable to specific needs.
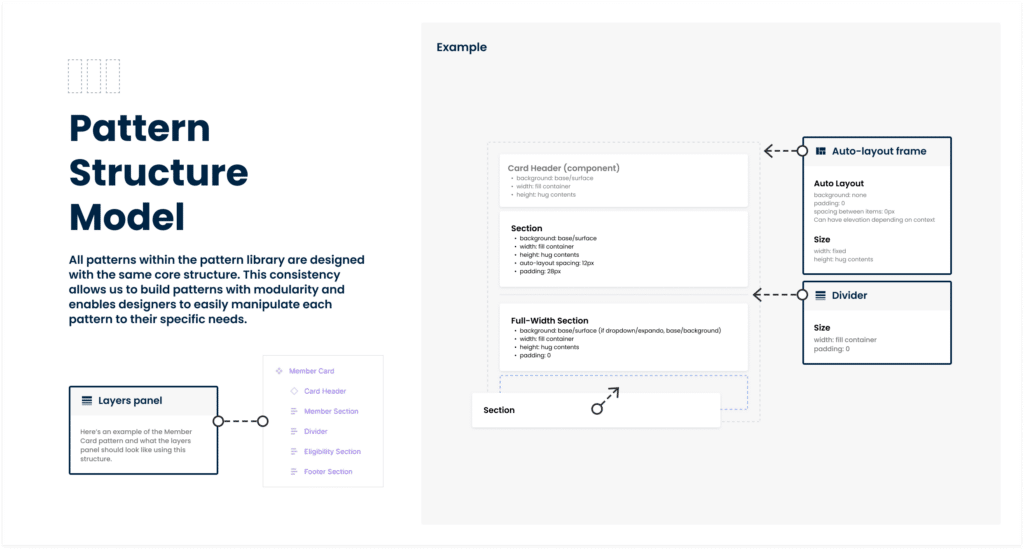
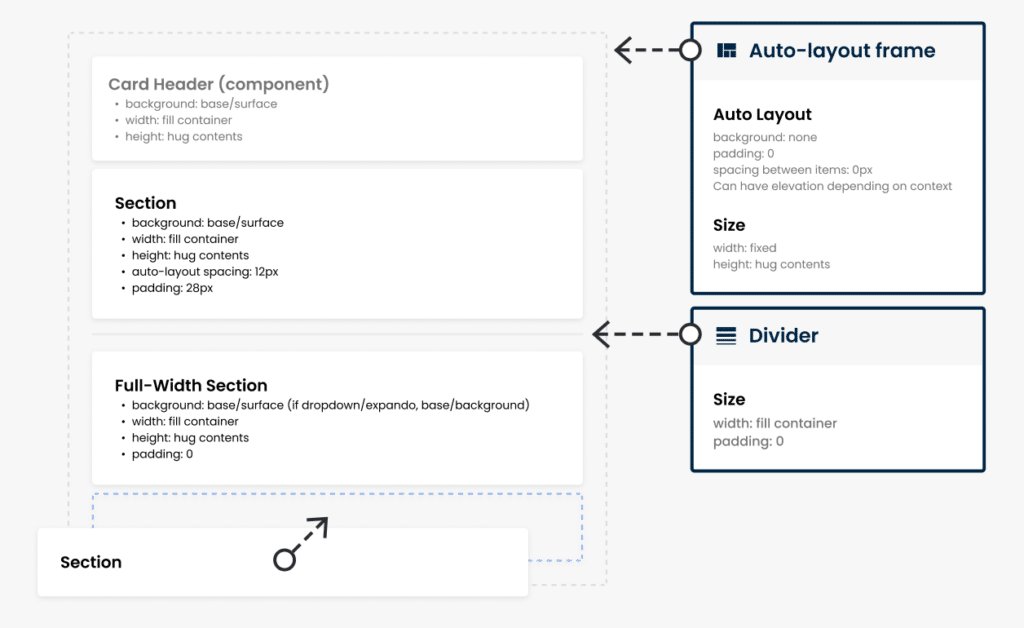
Thanks to Figma’s auto-layout features, I was able to build each pattern with identical core structures. Each piece of the structure worked separately and—similar to a design system—can act as a building block.

Above is the logic describing how each pattern is built. Not only does this maintain flexibility with all our patterns, it even enables our users to use the framework as a drag-and-drop interface with each section.
